kintone の新デザイン
これまでのデザイン(旧デザイン)の
全体的な⾒直しを⾏い、
⽂字データをより⾒やすく、
画⾯操作を標準化し、
シンプルなデザインにしました。

新デザイン3つのポイント
-
 シンプルで統一性のあるデザインよりシンプルに
シンプルで統一性のあるデザインよりシンプルに -
 操作性の向上目的達成までのステップ数を少なく
操作性の向上目的達成までのステップ数を少なく -
 ユーザヒアリングによる検証よりわかりやすく
ユーザヒアリングによる検証よりわかりやすく
新デザインの使いやすさ
文字やアイコンの大きさ・配置の調整を行い、
必要な情報を見やすく操作性が向上する画面設計に
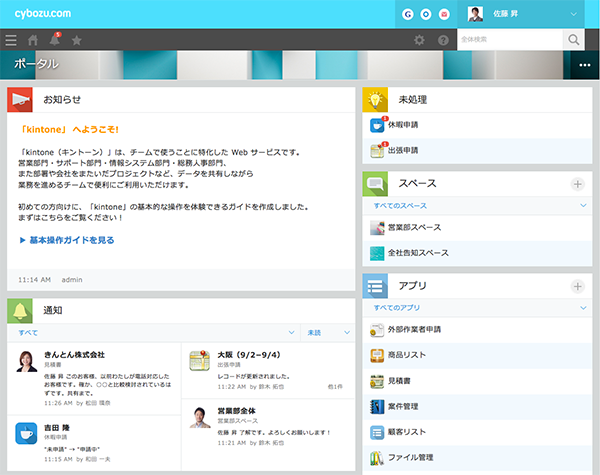
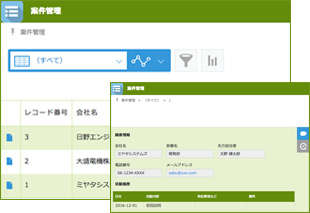
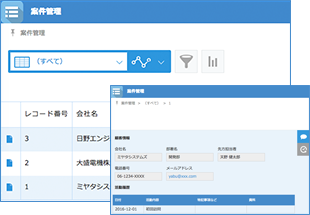
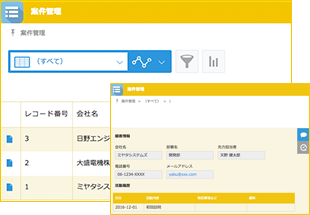
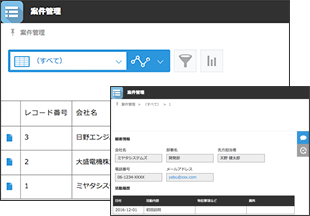
ポータル
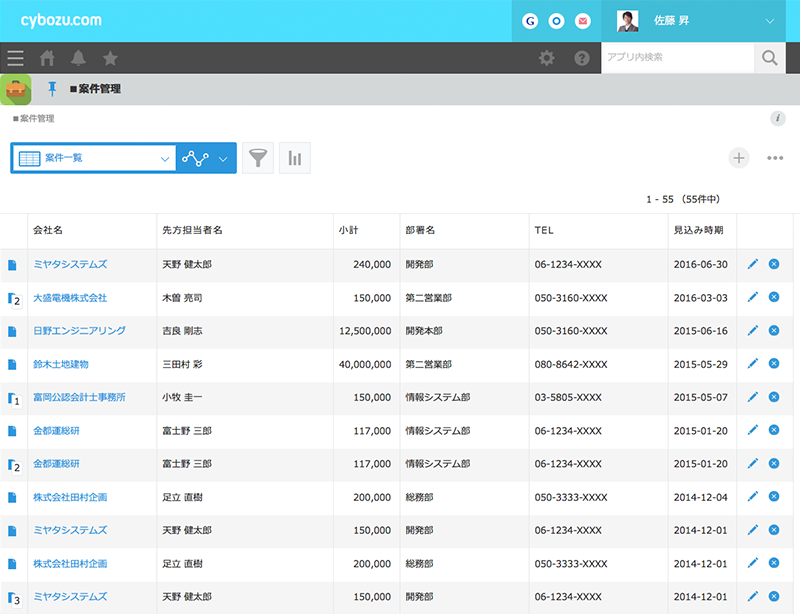
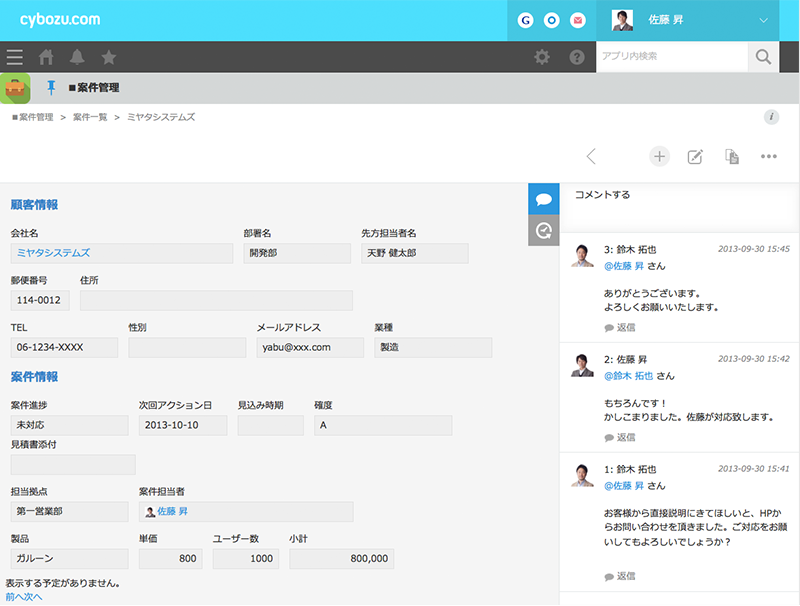
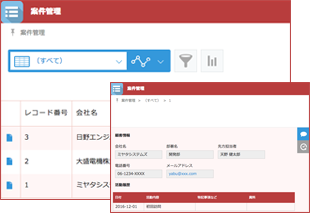
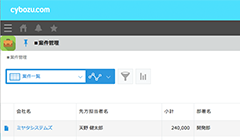
レコード一覧

ドロップダウンが
まとまっているので、
切り替えもスムーズに
一覧表示

グラフ表示

レコード間の余白と
ストライプ表示
レコード

把握しやすい
くっきりしたフィールド色
一切使わず、
キーボード操作のみで
レコード登録・編集
アプリのコメントの
リンク(URL)で円滑に
自動的にスクロール表示されるので、
ストレスなく履歴を確認
初めてkintone を触る人でも、
操作が容易に
コメント書き込みや実行操作


操作ごとの配色など一貫性を持たせたことで、
新しくkintoneを使い始めるユーザーにも優しい設計
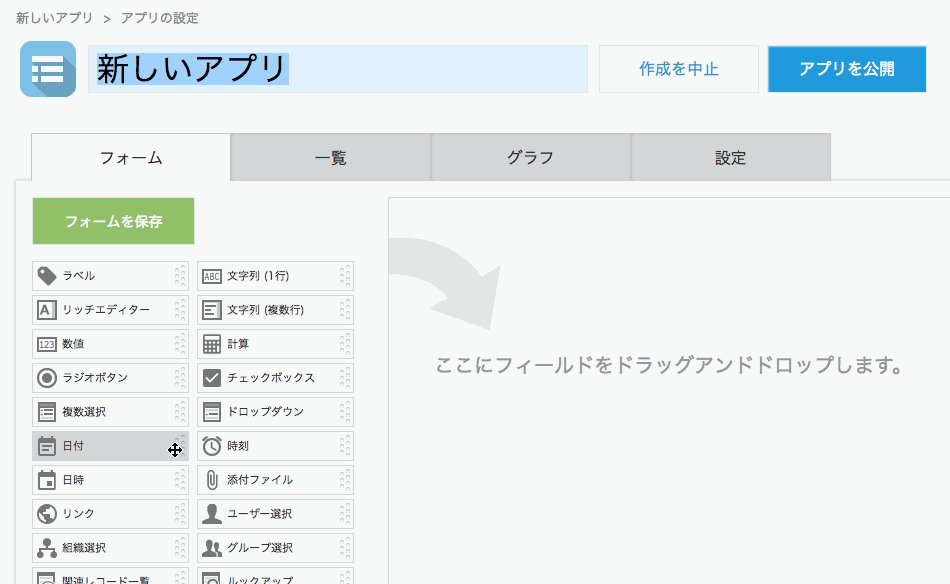
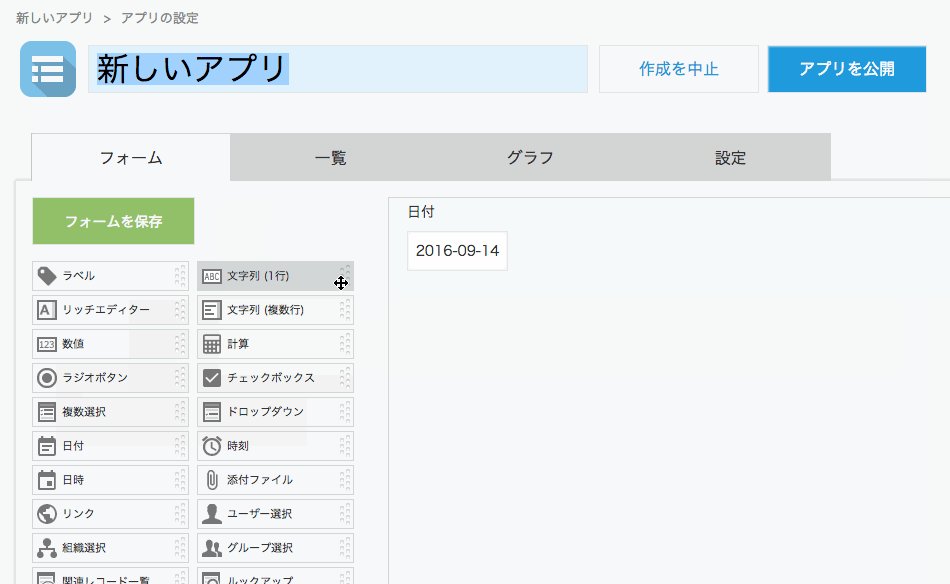
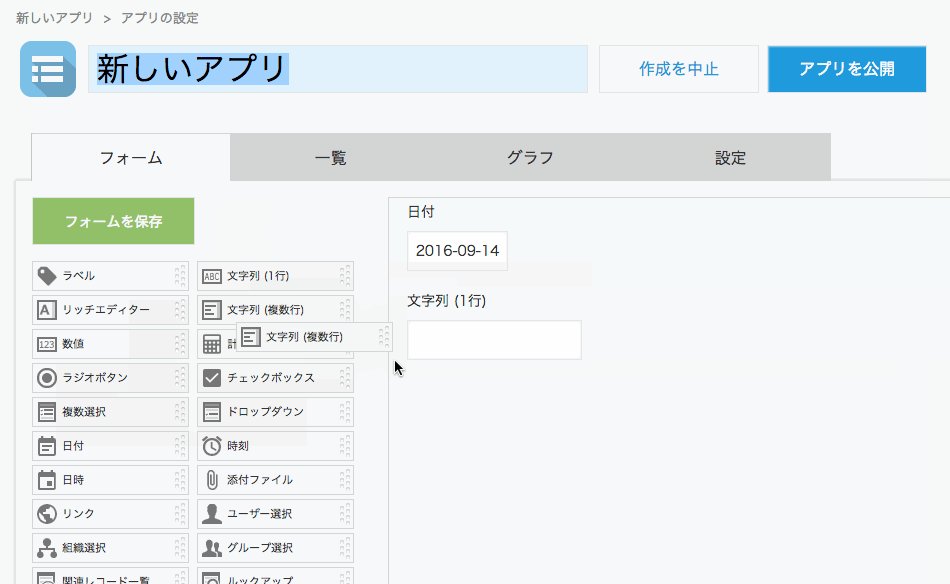
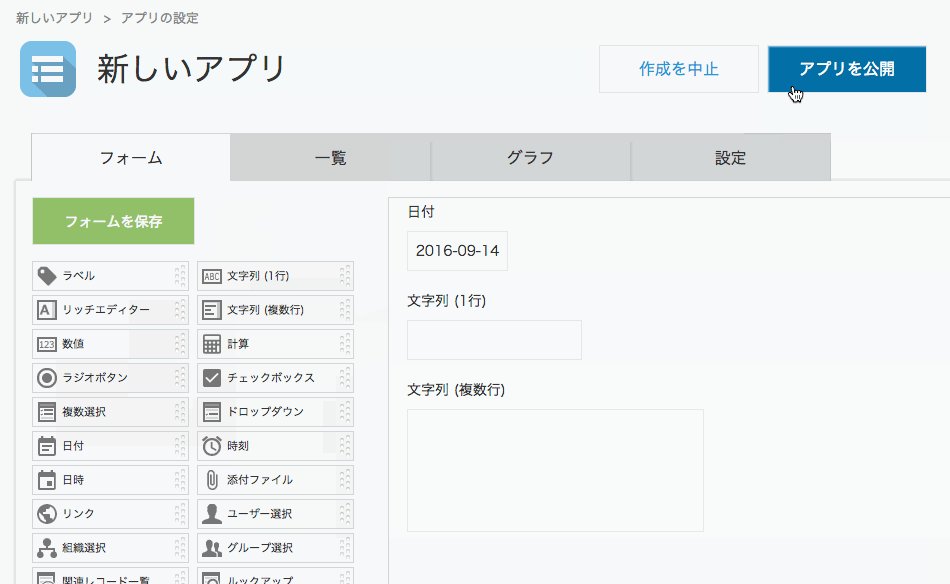
アプリ管理画面(フォーム)

フィールドパーツ
アプリ公開ボタンの
2stepでアプリ作成が可能に
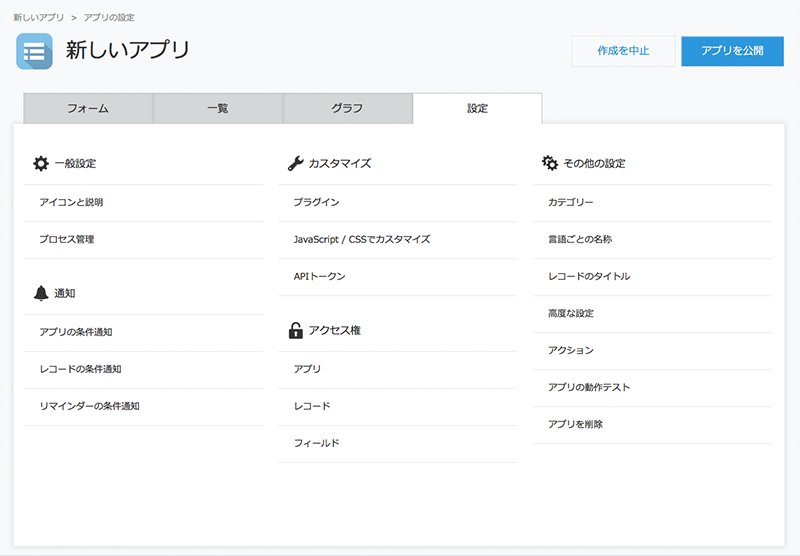
アプリ管理画面(設定)

重要性を考慮した設定項目
カテゴリごとに設定項目を集約し、
一覧で表示されるので、迷わず操作
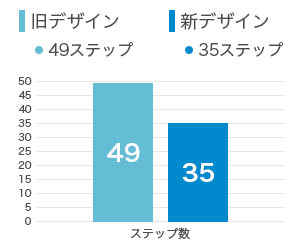
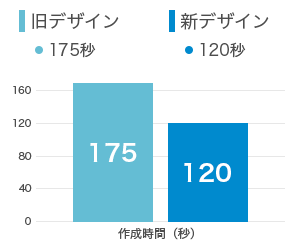
旧デザインと新デザインを
アプリ作成ステップ数作成時間 で比較
ステップ数


※顧客管理アプリを作成するシナリオで実施した
ユーザビリティテスト結果
作成時間

ヘッダーロゴにあわせて、ヘッダーの色を自在に変更でき
利用者に親しみやすい画面に

2017年2月のアップデート
先行告知!
新デザインでご要望の多かったアプリのデザインテーマ。
新デザインではカラーテーマとして登場します。
-

<グレー(現行のデザイン)>
-

<レッド>
-

<グリーン>
-

<ブルー>
-

<イエロー>
-

<ブラック>
※アップデート時期・実装内容は変更になる可能性があります。予めご了承ください。
サイボウズはすべての人々がチームにアクセスしやすい
Web アクセシビリティ を目指しています。





チームにアクセスしやすい
サイボウズにとって、アクセシビリティとは
「ユーザーがチームにアクセスできる能力」と捉え
アクセシビリティを高める開発にも注力していきます。
Web アクセシビリティとは
ウェブサイトを利用するすべての人が、年齢や身体的制約、利用環境等に関係なく、ウェブサイトで提供されている情報に問題なくアクセスし、コンテンツや機能を利用できること
アクセシビリティ基準※を満たす背景と
テキストのコントラスト比で文字や操作項目を判別しやすく
|
新デザイン
 |
プレーン
 |
クリップボード
 |
バインダー
 |
エンピツ
 |
クリップ
 |
|
|---|---|---|---|---|---|---|
|
1
bgtext
|
12.6:1 | 12.6:1 | 10.3:1 | 9.2:1 | 11.1:1 | 8.1:1 |
|
2
table-label
|
12.6:1 | 2.2:1 | 4.6:1 | 9.5:1 | 5.2:1 | 4.4:1 |
|
3
table-text
|
12.6:1 10.7:1 |
12.6:1 | 12.6:1 | 12.6:1 | 12.1:1 | 12.6:1 |
|
4
detail-text
|
11.6:1 | 12.6:1 | 12.6:1 | 12.6:1 | 12.1:1 | 12.6:1 |
|
5
edit-label
|
10.9:1 | 2.3:1 | 4.6:1 | 9.5:1 | 5.2:1 | 4.4:1 |
データの見方
主に利用されている背景色(bg、table、edit、detail)と文字色(text、label)のコントラスト比を計測しています。
 1
1 23
23 45
45
新デザインをご利用いただくにあたって
-

kintone をカスタマイズしてご利用いただいてる場合はご注意ください。
cybozu developer network に掲載されている kintone API は
新デザインでも継続利用できます。旧デザインで kintone API を利用した画面カスタマイズを実施されている場合は、移行期間中に必ず新デザインでの表示をご確認ください。
パートナーにカスタマイズを委託している場合は、担当パートナーにお問い合わせください。▼ FAQ:API に関するお問い合わせはどこにすればいいですか?
https://jp.cybozu.help/k/ja/id/040274.html
新デザイン適用スケジュール
-
2016年12月11日定期メンテナンスすべての環境が新デザインに切り替わります。
2016 年 12 月 11 日※に実施する定期メンテナンスですべてのユーザーが新デザインに切り替わります。
2017 年 2 月定期メンテナンスまで、一時的に旧デザインに戻すにはシステム管理画面の[新旧デザインの切り替え]から可能です。
(※ 2016年11月13日 から2016年12月11日に変更になりました) -
2017年2月12日定期メンテナンス旧デザインを選択できなくなります。
2017 年 2 月 12 日に実施する定期メンテナンスですべてのユーザーが新デザインになります。
お早めに新デザインへの移行をお願いいたします。
画面上部に集約
アイコン・タイトル
目的のものが見つけやすい
大きな検索窓
情報を判別しやすい
パーツ間の仕切り
シンプルな操作ボタン